内部SEOの向上をねらって、Wordpressに「Wordpress Popular Posts」プラグインを導入しました。
出力結果と外観を色々とカスタマイズしようとすると、通常設定のままでは対応できない部分があります。
どうしても「HTMLマークアップの設定」を使用する必要があります。
しかし、導入方法や簡単な設定の情報は沢山あるのですが、「HTMLマークアップの設定」でのカスタマイズに関する情報は少なく、苦労しました。
なので、私が「Wordpress Popular Posts」 の 「HTMLマークアップの設定」で行った内容を記事にしたいと思います。
「Wordpress Popular Posts」の導入方法
この記事を読まれている方は既に「Wordpress Popular Posts」を導入済と思いますが、未導入の方は以下記事に導入方法が良くまとまっているので参考にしてインストールして下さい。
参考5分で終わり!人気記事表示プラグイン【WordPress Popular Posts】の設定手順~3ステップ~
「Wordpress Popular Posts」の出力結果の問題点
「Wordpress Popular Posts」でアイキャッチ画像、記事タイトル、記事抜粋を出力すると、以下のように記事タイトルと記事抜粋が改行されません。
又、記事タイトルと記事抜粋間に強制的に”:”が挿入され、更に記事抜粋がアイキャッチ画像に回りこんでしまいます。
「HTMLマークアップの設定」によるカスタマイズ方法
上記の問題を回避するにはHTMLによる細かい設定を可能にするために、「HTMLマークアップの設定」を使用する必要があります。
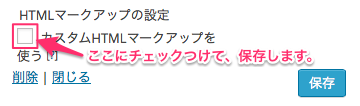
「HTMLマークアップの設定」を有効化する。
WordPressで ”外観” > ”ウィジット” と移動してサイドバーに挿入した「Wordpress Popular Posts」のウィジットの設定で「カスタムHTMLマークアップを使う」にチェックをつけて保存ボタンを押下します。
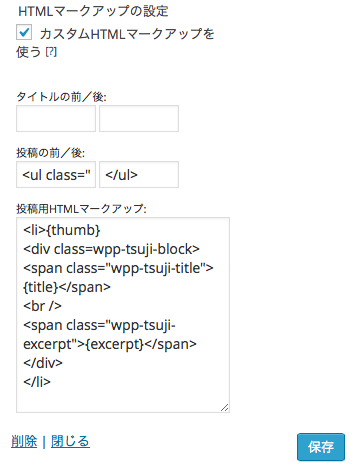
保存すると以下のように「HTMLマークアップの設定」が有効化され、HTMLの入力が可能となります。
「HTMLマークアップの設定」でのHTMLの記載方法
まず見て欲しいのですが私は「投稿用HTMLマークアップ」の欄に以下のように記載しています。
ポイントはこの欄にはHTMLならなんでも書ける点です。
”{thumb}”、”{title}”、”{excerpt}”は「Wordpress Popular Posts」の予約語となります。
それぞれ、”アイキャッチ画像”、”記事タイトル”、”記事抜粋”を意味し、実際の表示時には人気ランキングに応じた記事の情報が挿入されます。
記事タイトルと記事抜粋の間に改行タグ(brタグ)を入れ、各要素にid(”wpp-tsuji-title” と ”wpp-tsuji-excerpt”)を設定することでCSSによる細かい指定を可能にしています。
記事タイトルと記事抜粋をブロック(”wpp-tsuji-block”を指定)で囲んでいるのは、両者をブロック化してアイキャッチ画像の右側に配置するためです(これがないとアイキャッチ画像がなくなった部分から左側に記事抜粋が回り込んでしまいます)。
|
1 2 3 4 5 6 7 |
<li>{thumb} <div class=wpp-tsuji-block> <span class="wpp-tsuji-title">{title}</span> <br /> <span class="wpp-tsuji-excerpt">{excerpt}</span> </div> </li> |
※「Wordpress Popular Posts」のCSS要素と重複しないように、idのプレフィックスに私は”wpp-tsuji-”を付けています。
CSSのカスタマイズ
CSSについては何処に書くかが問題です。
プラグイン用のCSSなのでWordPressテーマ個別のCSS外部ファイルである”style.css”に書くのは適切ではありません。
プラグインを削除した場合に不要なCSS設定がテーマ個別の外部CSSファイル上に残ってしまいます。
なので「Wordpress Popular Posts」が初期設定で持っている外部CSSファイルに追記するのが妥当だと私は思います。
CSSファイルは ”プラグイン” > ”プラグイン編集” > 編集するプラグインを選択で ”Wordpress Popular Posts” を選択 > プラグインファイルとして”Wordpress-Popular-Posts/style/wpp.css”を選択して、編集します。
追記するCSSは以下です。
wpp.cssの行末に追記します。
WordPressのテーマとして、私は”Stinger3”を使用しているので、同テーマのニューエントリーの見た目と同じになるように各プロパティ設定をしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
.wpp-tsuji { margin-bottom: 20px !important; } .wpp-tsuji li { padding-left: 10px !important; margin-bottom: 20px !important; } .wpp-tsuji-block { padding-left: 110px; padding-bottom: 5px; } .wpp-tsuji-excerpt { font-family: arial, helvetica, osaka, "MS PGothic", sans-serif; font-size: 13px; font-weight: normal; line-height: 24px; color: #666666; overflow: hidden; } .wpp-tsuji-title a { font-family: arial, helvetica, osaka, "MS PGothic", sans-serif; margin: 0px; padding: 0px; cursor: auto; text-decoration: none; font-size: 16px; font-weight: bold; line-height: 22px; color: #1a1a1a; overflow: hidden; } .wpp-tsuji-title a:hover { color: #900; text-decoration: underline; } |
※CSSにて既存CSSが有効化してしまう部分は”!important"を指定して、強制有効化しています。
まとめ
”HTMLマークアップの設定”を活用することで「Wordpress Popular Posts」の出力結果を細かくカスタマイズできました。
細かい部分の設定も考慮されている点でこのプラグインは本当によく考えられていると思います。
おまけ
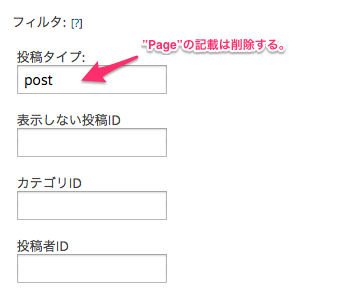
「WordPress Popular Posts」 の初期設定では、ランキング対象に固定ページも含まれています。
そのため、思わぬ固定ページがランクインすることがあります。
これを避けるには WordPressで ”外観” > ”ウィジット” と移動してサイドバーに挿入した「Wordpress Popular Posts」のウィジットの設定でフィルタ 投稿タイプから”page”(固定ページのこと)を削除します。