いつもBlog記事の執筆はiPhoneでしています。
テキスト入力で一番多い操作は、断トツでカーソル移動です。
iPhoneで画面端にカーソル移動するのは結構苦労します。
画面端をタップしたつもりでも、なかなか端にはカーソル移動しません。
何度もタップしているうちに選択+カットで削除されて、、ショック → モチベーションダウン → 本日の執筆の終了、みたいなことが起こります。
この ”画面の端タップ問題” を解決すべく、新しいメモアプリを探しました。
photo credit: Éole via photopin cc
万能テキストエディタ:”Write” を見つけた!
そして山を超え、谷を超えてとうとう最強のメモアプリを見つけました。
カーソル移動が自由自在!
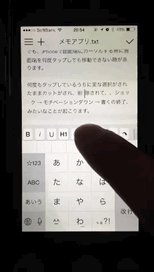
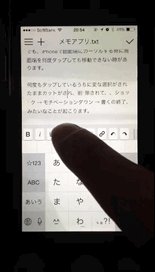
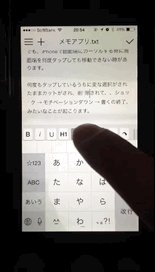
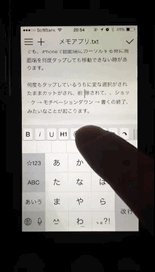
”Write” の一番のキラーポイントはカーソル移動問題を完全にクリアしている点です。
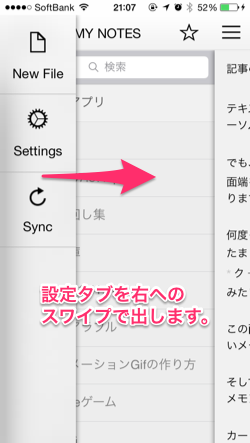
キーボードの上にある黒丸◎のボタンを押しながら指を動かすとカーソルもそれに連動して自由に動きます。
これで画面端をプチプチとタップすることもなくなります。
正直、このユーザインターフェース考えた人は天才です!
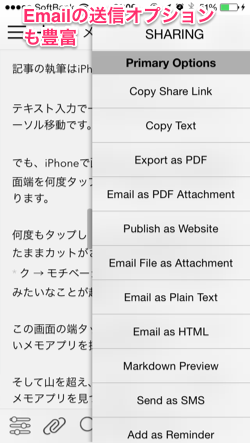
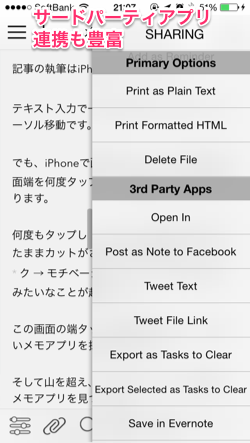
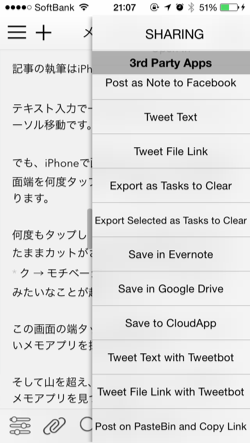
外部連携が豊富すぎ
外出先ではiPhoneで記事書いて、外部連携して家ではパソコンで続きを書いています。
外部連携するメモアプリは数あれど、”Write” の連携手段の多さには腰抜かしました。
私の場合はGoogleドライブに書き物ファイルは一元化しています。
中々、Googleドライブと連携するアプリは少ないのですが、”Write” はバッチリ対応しています。
まず、データ連携で困ることはありません!
もちろん TextExpander にも対応
Blog記事では同じhtmlタグを多用するので、予め定型文(スニペット)登録しておくと便利です。
スニペットツール言えば、”TextExpander Touch” 一択です。
このアプリは定型文を予め変換登録しておくことで、短いキーワード入力で定型文を入力できます。
単語辞書登録と何が違うのかといいますと。
- 改行やTabを含めて登録できる。
- 複数行の登録が可能。
- 変換後のカーソルキーの位置を自由に設定可能。
得に3番目のカーソル位置を制御できる点が辞書登録とは大きく違います。
例えばHTMLタグの終了タグの前にカーソル移動して、変換することができます。
カーソル位置を制御できるのでタグ挿入してそのままカーソル移動することなく書くことができます。
これで執筆速度が劇的に上がります。
もちろん ”Write” は ”TextExpander Touch” 対応しています。
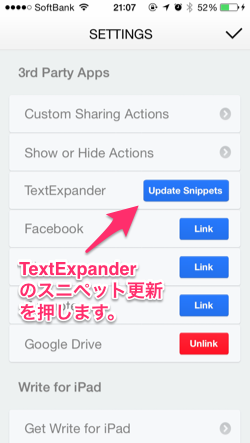
②”TextExpander Touch” に登録されているスニペットを ”Write” に取り込みします。
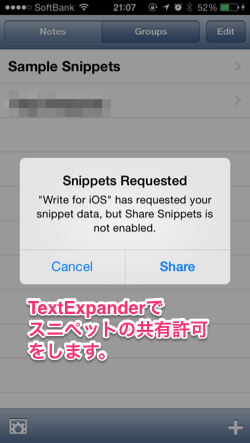
③”TextExpander Touch” にアプリ遷移して、スニペットの共有許可を聞かれるので許可します。

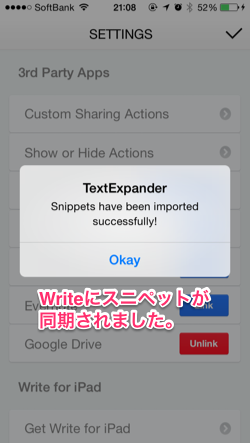
④”Write” に ”TextExpander Touch” のスニペットが無事に取り込まれました。

マークダウンにも対応
”Write” はマークダウン記法にも対応しています。
マークダウンとは?
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グル―バー(英語版)により作成された。アーロン・シュバルツ(英語版)も大きな貢献をしている。[1]Markdown の記法の多くは、電子メールにおいてプレーンテキストを装飾する際の慣習から着想を得ている。
マークダウン記法はHTMLタグよりも簡易なタグ(装飾)でタグ記載して、それをHTMLへ変換できる記法です。
例えば、「h2」タグは「**」と表現します。
この記法のメリットはタグで基本囲む必要がなく先頭にタグを書けば改行されるまでがひとつのセンテンスとして扱われる点です。
つまりHTMLのように開始タグと終了タグの2つを記載せず、極端に言えば開始タグだけでよくなります。
結果的に記載量が減るので執筆速度が早くなります。
HTMLの装飾タグが単純な場合にはマークダウンで記載するのもありです。
マークダウン記法の例示は以下のページによくまとまっています。
KOJIKA17 | 文章作成やメモ書きにも便利、Markdown記法
私も記事ネタはマークダウン記法で書いてHTML変換しています。
まとめ
このカーソル移動の快適さは、ハンパないです。
探してみるとまだまだ工夫されたアプリがあるものですね。
”Write” と ”TextExpander Touch” でiPhoneでのBlog執筆が3倍増でスピードアップしました。